
If we jump in a time machine and travel back about 5 years, the idea of making websites mobile friendly was simply to make them responsive. Responsive design is an approach where the design adjusts well to different screen sizes on different devices. Back then, the layout and appearance were the points of focus when it came to mobile friendly design.
But responsive design does not extend optimization beyond layout. If you truly want to create experiences for mobile users, you also have to think about load times, battery usage, network state, navigation, text input differences and the opportunities that come with users on mobile devices. Clearly this is a topic area that reaches far beyond visual optimization alone.
Lets get back on that time machine and return to present day. Today web developers have far more tools and browser level support for creating great user experiences for users on a variety of different devices. One of the more recent advancements was the concept of Progressive Web Apps (PWA). According to Google’s web fundamentals, PWAs are reliable, fast, and engaging because they work consistently independent of network conditions, send less data on initial page loads, and enable immersive full screen experiences 1.
In practice it may be difficult to always remember if a website has implemented all required criteria for PWA. Fortunately Chrome developers provide a free, open source tool called Lighthouse for developers looking to check the quality of their work and find opportunities for optimization. Even if you are not aiming at the full PWA experience, Lighthouse is still very useful in analysing your website critical render path, accessibility, best practices, and SEO.
Choose Your Fighter

At the time of writing this article, Lighthouse can be run:
- from Chrome browser devtools
- from command line
- as Node module
- as Chrome extension
We are using chrome extension, but you should choose the one that works best for your use case. Just be aware that there are option for manual and continuous inspection.
When using Lighthouse in a browser, you simply need to navigate to the URL you want to test and then press the start button. Lighthouse will then take over and run a series of automated tests simulating a mobile device to test the specified website. After a few seconds it will display results in a new browser tab.
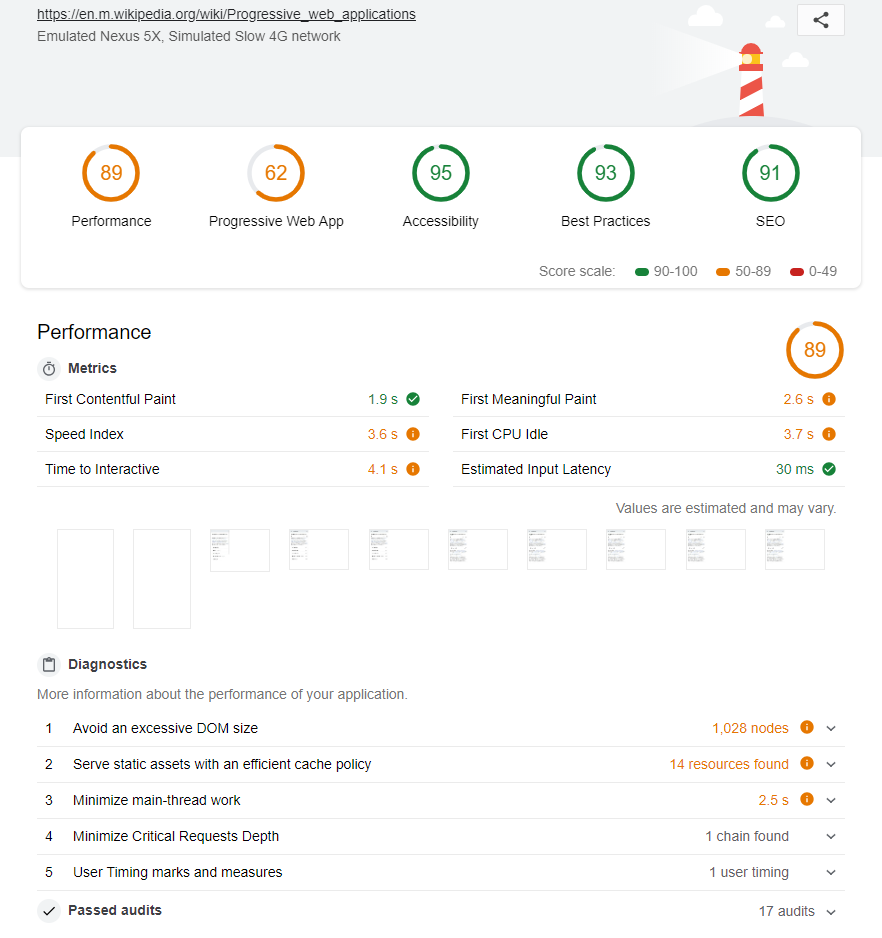
 Wikipedia article on PWAs
Wikipedia article on PWAs
Looking through the results, they are divided into five main categories: Performance, PWA, Accessibility, Best Practices, and SEO.
Performance measures application page load time and provides suggestions how to improve it. This includes, for example, checking how long it takes to perform the initial page draw, how long it takes to load images and if they are properly sized; and measuring the critical path latency.
PWA evaluates if website meets all PWA criteria, including being served over HTTPS, using service worker and having a valid manifest. Meeting the criteria means certain browsers may prompt users to install your application on mobile devices, which then adds a launcher icon to the user’s home screen.
Accessibility in broad terms means site’s content is available and can be operated by anyone. While accessibility is typically associated with users with certain physical impairments, it also relates to issues arising from temporary factors such as type of device, location or available inputs. In the Lighthouse report, measured accessibility checks include e.g. evaluation of contrast, proper element naming and descriptions. Many accessibility features cannot be checked automatically but Lighthouse provides a list of things to verify manually.
Best Practices checks for usage of methods that negatively impact website in some way, such as using document.write(), using passive listeners, or including packages with known security vulnerabilities.
SEO, which is short for Search Engine Optimization, evaluates link tags and meta tags and related aspects that impact website ranking in search engines.
For any section that shows room for improvement, review the section details for explanations and tips on how to improve the score. Aim at getting green in each section.
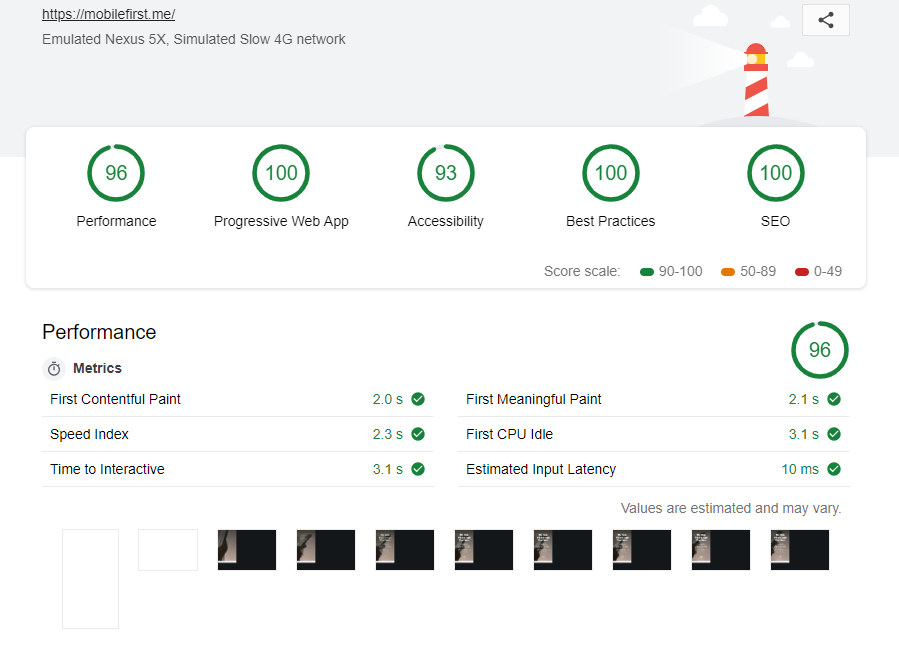
 At Mobile First we know how to build PWAs
At Mobile First we know how to build PWAs