
When designing a website, there are many factors to consider: the content, look and feel, navigation paths, what to put on the landing page, and more. All of these are important, but still not enough. This vast number of elements makes it difficult to evaluate the quality of the final product. So how can we make determinations of what is a “good website” and what is a “bad website”?
While the final evaluation should be made by a human user, there are certain automated tests you can use to get an idea of the technical quality of an existing website.
This technical evaluation is based on four factors: performance, accessibility, SEO and best practices.
Why Speed Matters?
Performance is used to determine the lag experienced by user during page load. Putting it simply, it means the time user has to sit waiting for the page to be ready. High performance leads to better user experience and low performance does the opposite.
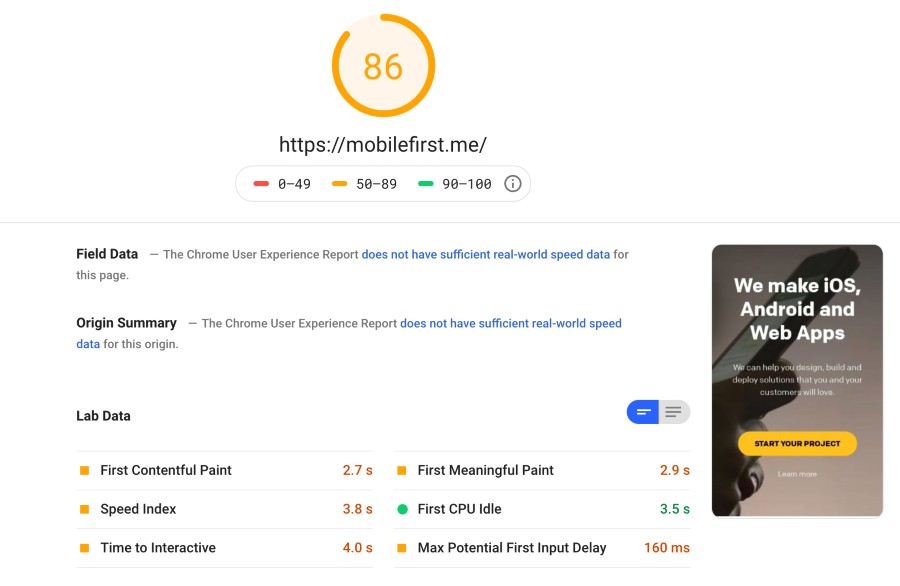
To test page speed alone, you may use Google’s PageSpeed Insights It helps you to measure performance of any URL, and compare between mobile and desktop experience. For a sufficiently popular website, you can also view field data that shows data collected from real website users.
The PageSpeed Insights gives your page a score 0-100 on performance, including details such as first contentful paint and input delay, and provides suggestions how to improve the score. Score 90 or higher is optimal.
 PageSpeed result - almost there!
PageSpeed result - almost there!
Why Accessibility Matters?
Accessibility measures the ability of the website to accommodate as many users as possible. This means paying attention to users with disabilities but also to users with technical challenges such as slow networks. In some places, and for certain websites, high level of accessibility is required by law. We certainly do not want to end up sued like Domino’s.
The basic building blocks of accessibility include proper tagging of elements, sufficient contrast and text size, navigability with various input devices and conscious design of content that is non-assuming of end user’s abilities.
Why SEO matters?
Search Engine Optimization (SEO) improves your website’s search ranking and visibility in various serch engines, and thus helps more people find your website organically. High organic reach reduces your need to spend on paid-search advertising. These benefits are obvious and therefore every website should be optimized for search engines.
Why Best Practices Matter?
Best practices refers to proper usage of images, security certificates, coding practices, usage of supported Web API methods, and more. Generally failures in this category contribute directly to lower performance, and conversely improvements in this category can improve speed. Beyond that this category evaluates security-related issues that impose additional quality considerations if not addressed.
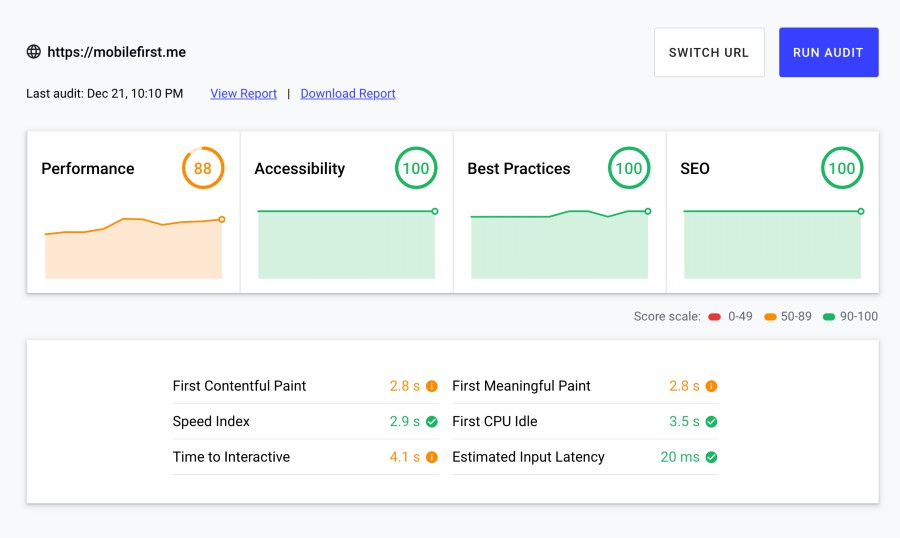
How to Measure All 4 Categories at Once
 web.dev/measure result
web.dev/measure result
We recommend using Google’s web.dev/measure to evaluate website quality. At Mobile First we use it regularly for analysis and to receive suggestions for improvements.
With this free tool you will get an evaluation across all the four categories listed above. What is even better, the evaluation runs on a separate machine from yours, meaning you get a truly independent evaluation not subject to your previous visits to the website or your personal Internet connection speed, which might otherwise skew the results.
While you still have to inspect the website manually for content quality and “human factors”, running this evaluation will give you an idea of how machines interpret the site.
Have fun measuring performance!