
Being a coder you might come across situations where you want to share something you are working on or have created. Or perhaps you have seen your favorite developers share their code images on Twitter and want to do the same?
You could take a screenshot, but the end result may look sloppy and in case you want the code to be copy-paste-able, taking a screen shot will not be a user-friendly solution.
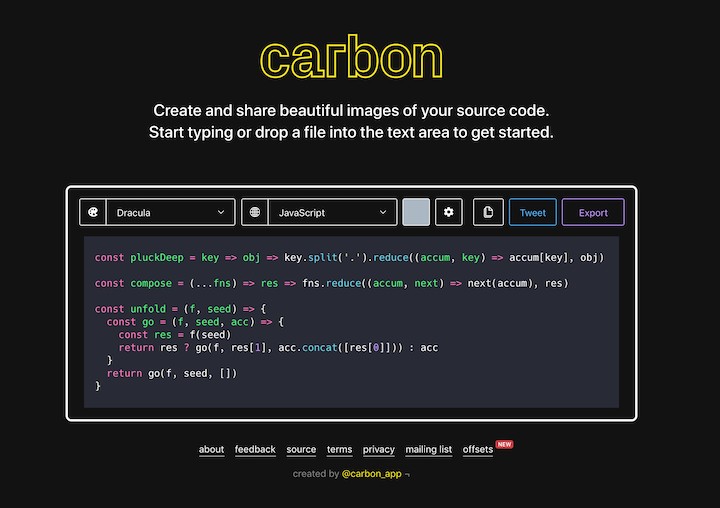
Let us introduce you to a better alternative: Carbon!
 Carbon is a web-based app that allows you to create beautiful code screenshots and embeddable iframes with ease! Check out this code snippet below.
Carbon is a web-based app that allows you to create beautiful code screenshots and embeddable iframes with ease! Check out this code snippet below.
Here are other cool features:
- Supports code highlighting for dozens of programming languages
- More than 20 different editor themes, including the ability to define your own
- Change the background, window style, padding
- Editor configuration can be loaded from a file
- Share your creation as an iframe or image
- Image format supports png and svg file formats
Also, Carbon is completely free to use. This is why we like using it and wanted to share. Try it for yourself.
Happy Coding!